Vamos la?!
Primeiramente você vai abrir um painel do seu blog, clicar em modelo > editar html > apertar "ctrl + F" e procurar por: .sidebar h2
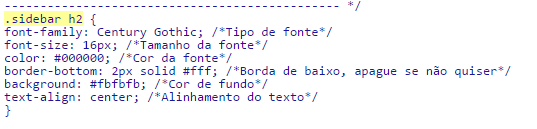
Vai aparecer algo tipo assim:
Apague TODO esse código (vale lembrar que seu código pode estar diferente desse pois já pode ter sofrido alterações, mas não tem problema. É só apagar TODO ele). Apague desde .sidebar h2 até o }.
Depois de apagar escolha um dos códigos abaixo e cole no lugar.
SIDEBAR 1
.sidebar h2 {
font-family: arial /*fonte do titulo*/ ;
color: #fff /* cor do texto */;
text-align: center;
background: url(http://i64.tinypic.com/2qxtk6v.png) no-repeat left;
background-color: #FFC1C1 /*cor do fundo */;
padding: 10px;
margin-left: -10px;
margin-right: -10px;
margin-top: -10px;
-webkit-border-top-left-radius: 3px;
-webkit-border-top-right-radius: 3px;
-moz-border-radius-topleft: 3px;
-moz-border-radius-topright: 3px;
}
SIDEBAR 2
.sidebar h2 {
font-family: arial /*fonte do titulo*/ ;
color: #e95179 /* cor do texto */;
text-align: center;
background: url(http://i67.tinypic.com/96ywi9.png) no-repeat left;
background-color: #FFC0CB /*cor do fundo */;
padding: 10px;
margin-left: -10px;
margin-right: -10px;
margin-top: -10px;
-webkit-border-top-left-radius: 3px;
-webkit-border-top-right-radius: 3px;
-moz-border-radius-topleft: 3px;
-moz-border-radius-topright: 3px;
}
SIDEBAR 3
.sidebar h2 {
font-family: arial /*fonte do titulo*/ ;
color: #92c3d7 /* cor do texto */;
text-align: center;
background: url(http://i65.tinypic.com/14wd3ip.png) no-repeat left;
background-color: #E0FFFF /*cor do fundo */;
padding: 10px;
margin-left: -10px;
margin-right: -10px;
margin-top: -10px;
-webkit-border-top-left-radius: 3px;
-webkit-border-top-right-radius: 3px;
-moz-border-radius-topleft: 3px;
-moz-border-radius-topright: 3px;
}
SIDEBAR 4
.sidebar h2 {
font-family: arial /*fonte do titulo*/ ;
color: #FFF /* cor do texto */;
text-align: center;
background: url(https://eagoradezoito.files.wordpress.com/2011/08/5561481690_baea1f430f_z_large.jpg?w=600) no-repeat left;
background-color: #FFE4E1 /*cor do fundo */;
padding: 10px;
margin-left: -10px;
margin-right: -10px;
margin-top: -10px;
-webkit-border-top-left-radius: 3px;
-webkit-border-top-right-radius: 3px;
-moz-border-radius-topleft: 3px;
-moz-border-radius-topright: 3px;
}
Espero que vocês tenham gostado do tuto. Deixem nos comentários o que acharam.
#Bjs







Amei o post, mas fiz um blog teste para ver se ia dar certo e deu. Mas no meu blog mesmo eu não consigo, o que pode estar acontecendo?
ResponderExcluirhttps://www.kerenhapuqueblog.com.br
Oi flor, verifique se vc não errou nada no codigo ou se não apagou nada que não devia. Vc por acaso ja tinha feito alguma alteração no titulo do sidebar antes? se sim, reverta, pode ser isso que esteja causando o problema. Espero ter ajudado, bjs.
Excluir